Como te explicamos en artículos anteriores, hemos adoptado una metodología centrada en el usuario para desarrollar Ease Apps. Este enfoque nos ha permitido identificar algunos problemas relevantes cuando nuestras aplicaciones son usadas en contextos reales por personas reales.
En esta artículo, comentamos algunas tareas que les pedimos a los participantes en nuestras pruebas de usabilidad, tanto usuarios finales con discapacidades como facilitadores (es decir, personas de apoyo). Para cada tarea, proporcionamos los detalles de lo que se solicitó, lo que sucedió, los problemas encontrados y las soluciones sugeridas.
Algunos problemas serios ya se han abordado, otros todavía están esperando ser implementados y otros … aún nos son desconocidos.
¿Te has encontrados con dificultades que todavía no hemos identificado?¿Quieres que prioricemos algunas de las mejoras? ¿Quieres, quizás, sugerir una nueva funcionalidad? ¿Tienes preguntas o símplemente quieres compartir con nosotros tus comentarios? Si es así, cuéntanos.
Mejorando Ease Mouse
Tarea 1. Buscar una imagen
- ¿Qué solicitamos al usuario? Se le pidió que eligiera una imagen de la galería, la abriera y la acercara y alejara.
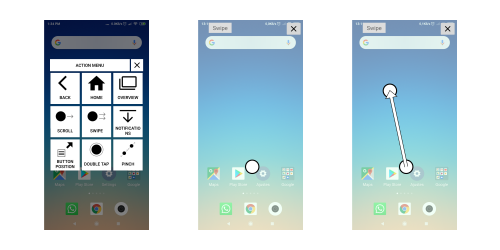
- ¿Qué pasó? El usuario abrió la aplicación Galería de fotos sin problemas. Las dificultades surgieron cuando, en lugar de seleccionar una imagen aleatoria, trató de encontrar una en particular. El usuario comenzó a desplazarse por el contenido de la galería. Para esa versión de la aplicación, un gesto de desplazamiento requería cuatro clics: abrir el Menú de Acciones, clic en el botón «Desplazamiento», clic en la posición de inicio del gesto y clic en la posición final. Cada desplazamiento de pantalla requería entre 10 y 15 segundos. Después de un par de minutos de repetir estos pasos y sin haber alcanzado aún la imagen deseada, decidimos interrumpir la prueba.

- Problemas identificados. El mecanismo para desplazar el contenido requería una gran cantidad de pasos para algo que generalmente solo lleva unas pocas centésimas de segundo. Para una acción de desplazamiento simple no es un problema, pero cuando se requieren varios gestos consecutivos, este mecanismo es demasiado lento.
- Soluciones sugeridas. Las soluciones implican reducir el número de pasos y, por lo tanto, el tiempo total requerido para ejecutar gestos de desplazamiento consecutivos. Con esto en mente, añadimos tres opciones de desplazamiento a nuestra aplicación:
- Botones de desplazamiento. Cuando se detecta un área desplazable, se muestran un par de botones junto a ésta. Estos botones permiten que el contenido se desplace haciendo clic en ellos. La desventaja de esta solución es que no siempre funciona correctamente.
- Nuevo modo de desplazamiento. A través de un botón añadido al Menú de Acciones, el usuario accede a un modo de desplazamiento. Una vez en este modo, solo se requiere un clic para desplazar el contenido en una determinada dirección.
- Acciones directas de desplazamiento. Añadimos algunos botones al Menú de Acciones que permite ejecutar directamente un desplazamiento una vez se hace clic sobre ellos.
- Otros comentarios. Además de las soluciones implementadas, también surgieron otras propuestas:
- Edge scroll. Realiza acciones de desplazamiento continuo cuando el puntero se encuentre en un borde de la pantalla.
- Modo de desplazamiento basado en movimiento. Nuevo modo de desplazamiento en el que se realizan acciones de desplazamiento a medida que el puntero se mueve en una determinada dirección, incluso después de alcanzar el borde.
Tarea 2. Ampliar una imagen
- ¿Qué solicitamos al usuario? Dada una imagen, el usuario debe hacer zoom.
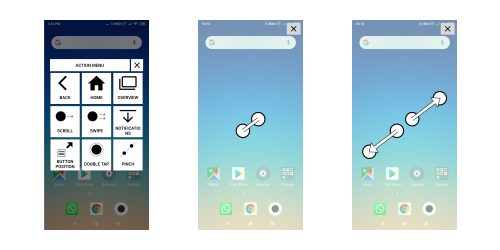
- ¿Qué pasó? El usuario abrió el Menú de Acciones en busca de una opción para ampliar la imagen. Por eliminación, el usuario hizo clic en el botón «Pellizcar» para acceder al modo que permite generar estos gestos. En este modo, el usuario debe realizar dos clics para describir el gesto. El primero donde comienzo del gesto y el segundo donde termina como se muestra a continuación. Para la mayoría de los usuarios, este paso resultó muy confuso y el facilitador tuvo que proporcionar ayuda para completar la tarea.

- Problemas identificados. Primero, el icono y el nombre del gesto no son obvios para la mayoría de los usuarios. En segundo lugar, tratar de realizar el gesto de pellizco indirectamente es complejo y no muy intuitivo.
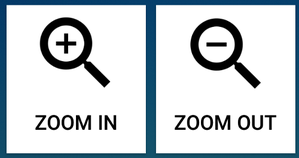
- Soluciones sugeridas. Para resolver ambos problemas, decidimos agregar dos nuevos botones de zoom al Menú de Acción como se muestra a continuación. Tales acciones permiten realizar directamente un gesto de acercamiento y alejamiento, respectivamente

- Otros comentarios. Esta solución proporciona un método para ampliar el contenido de una manera simple pero carece de una forma de establecer la posición y la magnitud del gesto. Por lo tanto, otra solución (aún no implementada) consiste en un nuevo modo de zoom en el que es posible cambiar fácilmente la ubicación y la magnitud del gesto, y ejecutar rápidamente acciones de acercamiento o alejamiento sucesivas.
Tarea 3. Redacción de texto
- ¿Qué solicitamos al usuario? Le pedimos al usuario que escribiera un breve texto aleatorio con el teclado en pantalla
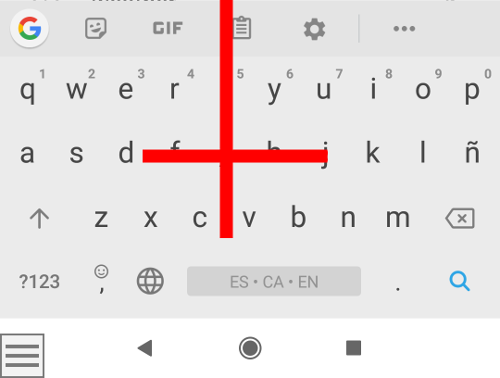
- ¿Qué pasó? Mientras el usuario estaba escribiendo, observamos cómo las barras ocultaban el carácter que intentaba insertar como se muestra a continuación.

- Soluciones sugeridas. La solución es tan simple como hacer que las barras sean semitransparentes.
Tarea 4. Manejo de toques involuntarios
- ¿Qué solicitamos al usuario? Mover el puntero a una ubicación específica de la pantalla utilizando un ratón tipo joystick.
- ¿Qué pasó? Como el usuario tenía poco control de movimiento de sus extremidades superiores, a veces tocaba la pantalla involuntariamente.
- Problemas identificados. Tocar la pantalla automáticamente deshabilitaba Ease Mouse. Esta funcionalidad estaba destinada a facilitar la intervención de una persona de apoyo, pero en este caso, tuvo consecuencias no deseadas.
- Soluciones sugeridas. La solución es tan simple como agregar una opción de configuración que evite que Ease Mouse se desactive cuando se toca la pantalla.
Tarea 5. Capacitación del usuario
- ¿Qué le preguntamos? Le pedimos al facilitador que le enseñara al usuario cómo usar la aplicación.
- ¿Qué pasó? El facilitador combinó explicaciones cortas con tareas simples que le pedía al usuario que realizara. Para esto último, tuvo que improvisar las tareas utilizando la pantalla principal de Ease Mouse y aplicaciones de terceros como Google Maps.
- Problemas identificados. Realmente no existió problema porque el facilitador tuvo la pericia suficiente para improvisar diversos escenarios de uso. No obstante, confiar en la improvisación no creemos que sea la estrategia más eficiente.
- Soluciones sugeridas. La solución, aún no implementada, implica agregar una guía o tutorial que ayude al usuario a comenzar y que proporcione un entorno para probar la aplicación.
Mejorando Ease Joypad
Tarea 6. Mover el puntero
- ¿Qué solicitamos al usuario? Mover el puntero a una determinada posición de la pantalla usando solo dos conmutadores. La persona que participaba en la prueba ya era un usuario habitual de conmutadores. Utilizamos una configuración que consta de dos conmutadores conectados a un teléfono inteligente a través de una caja de conexión. Para mover el puntero en horizontal era necesario mantener presionado uno de los conmutadores. Para hacer lo mismo en vertical, se utiliza el otro conmutador. Cuando el puntero llegaba a un extremo de la pantalla, aparecía automáticamente en el otro.
- ¿Qué pasó? El usuario pudo mover el puntero libremente por la pantalla con bastante precisión.
- Problemas identificados. La velocidad del puntero era demasiado lenta para este usuario, que se sintió algo frustrado.
- Soluciones sugeridas. El acceso basado en conmutadores generalmente implica esperas, por lo que es esencial tratar de reducir estos retrasos. En este caso, la solución implicó agregar nuevas opciones de configuración para ajustar la velocidad y la aceleración del puntero.
Tarea 7. «Despertar» el teléfono inteligente
- ¿Qué solicitamos al usuario? Regresar del modo de suspensión del teléfono a través de los propios conmutadores.
- ¿Qué pasó? En realidad, no le pedimos al usuario que realizara esta tarea. De hecho, fue al revés. El usuario, después de unos días usando Ease Joypad, nos preguntó cómo despertar el teléfono inteligente a través de los conmutadores.
- Problemas identificados. Básicamente se trataba de un problema técnico. Android detectaba la caja de conexión utilizada para enchufar los conmutadores como un dispositivo de juego. Los dos conmutadores estaban conectados de modo que cuando se pulsaba era como mover el joystick hacia la derecha o hacia abajo. Resulta que Android no sale del modo de suspensión al mover el joystick, pero sí al presionar cualquier otro botón.
- Soluciones sugeridas. La solución consistió en conectar los conmutadores a entradas distintas a las de las direcciones del joystick. Esto también implicó que necesitábamos agregar una nueva funcionalidad para reasignar la función de cada botón.
Mejorando Ease Touch
Task 8. ¡Malditos botones!
- ¿Qué solicitamos al usuario? Presionar el botón de reproducción para iniciar un video ya visible en la pantalla. Para hacerlo, el usuario tenía que mantener la pulsación durante unos instantes.
- ¿Qué pasó? El participante, debido a sus movimientos involuntarios, tocó por error los botones físicos de la tableta varias veces distorsionando la prueba por completo.
- Problemas identificados. El comportamiento de los botones físicos no se gestiona desde Ease Touch.
- Soluciones sugeridas. La solución, aún no implementada, es interceptar esos botones y bloquear su comportamiento predeterminado.
Tarea 9. Más zoom
- ¿Qué solicitamos al usuario? Ampliar una imagen dada.
- ¿Qué pasó? El usuario seleccionó la acción apropiada (pellizcar) en el Menú de Acciones sin demasiada dificultad y la aplicación cambió a dicho modo pellizco. Allí, en lugar de describir indirectamente los gestos de pellizco con dos clics, el usuario trató de realizar el gesto de una manera convencional (es decir, pellizcando la pantalla con los dedos). Después de ver esto, deshabilitamos Ease Touch y observamos cómo el usuario pudo realizar el gesto de pellizco sin la ayuda de nuestra app.
- Problemas identificados. Como en una de las pruebas con Ease Mouse, intentar realizar el gesto de pellizco indirectamente es complejo y no muy intuitivo. Pero el mayor problema aquí era que Ease Touch impedía que el usuario realizara una acción que podía ejecutar directamente.
- Soluciones sugeridas. La solución fue permitir que el usuario habilitara Ease Touch solo cuando realmente lo necesitase (por ejemplo, en personas con Parkinson, encontramos que era muy útil al escribir con el teclado). En nuestro caso, agregamos la opción de minimizar que permite habilitar y deshabilitar rápidamente Ease Touch.
- Otros comentarios. Además de la solución propuesta, también estamos considerando agregar una opción que limite la operación de Ease Touch al teclado.
¡Ahora te toca a ti!
A continuación te mostramos un resumen de las características aún no implementadas que creemos que pueden ser útiles, pero queremos saber de ti.
¿Qué características te gustaría ver implementadas? ¿Te has topado con algún error u otros problemas? ¿Quieres sugerir nuevas funcionalidades? ¿Comentarios o preguntas?
- Edge scroll. Realiza acciones de desplazamiento continuo cuando el puntero se encuentre en un borde de la pantalla (solo para Ease Mouse y Ease Joypad).
- Modo de desplazamiento basado en movimiento. Nuevo modo de desplazamiento en el que se realizan acciones de desplazamiento a medida que el puntero se mueve en una determinada dirección, incluso después de alcanzar el borde (esto tiene sentido cuando se utilizan dispositivos como joysticks y gamepads y solo para Ease Joypad y Ease Mouse con un control de joystick).
- Nuevo modo de zoom en el que es posible cambiar fácilmente la ubicación y la magnitud del gesto, y ejecutar rápidamente acciones de acercamiento o alejamiento sucesivas.
- Guía o tutorial que ayude al usuario a comenzar y que proporcione un entorno para probar la aplicación.
- Interceptar los botones físicos de «Atrás», «Inicio» y «Vistazol» (o «Recientes») y desactivarlos o asignarles otras funciones (solo para Ease Touch)
- Ease Touch solo para el teclado.