As explained in previous posts, we adopted a user-centered methodology to develop Ease Apps. Thanks to this approach, we identified some relevant issues when our apps are used in real contexts by real people.
In this post, we review some tasks we asked the participants in our usability tests, both final users with disabilities and facilitators (i.e. people that provide support to the final user). For each task, we provide the details of what was requested, what happened, the problems found and the suggested solutions.
Some serious issues are already addressed, others are still waiting to be implemented and others… are still unknown to us.
Did you find some issues we didn’t not identified yet? Do you want to prioritize some features? Do you want to suggest new features? Do you have questions or want to share your thoughts? If so, tell us.
Improving Ease Mouse
Task 1. Looking for an image
- What did we ask? The user was asked to choose a picture from the gallery, open it and zoom in and out on it.
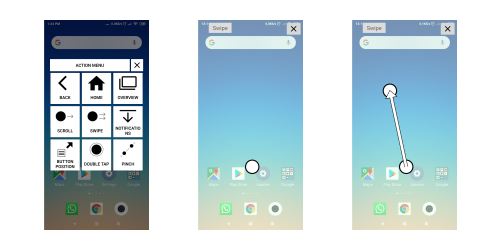
- What happened? The user opened the Photo Gallery application without hassle. The problem came when, instead of selecting a random image, she tried to find one in particular. The user started scrolling the contents of the gallery. For that version of the app, one scroll gesture required four clicks: open the Action Menu, click on the “Scroll” button, click on the start position of the gesture and click on the final position. Each screen scroll required between 10 and 15 seconds. After a couple of minutes of repeating these steps and without having yet reached the desired image, we decided to interrupt the test.

- Problems identified. The mechanism to scroll contents required a high number of steps for something that usually only takes a few hundredths of a second. For a single scroll action this is not an issue, but when several consecutive scroll gestures are required this mechanism is too slow.
- Suggested solutions. The solutions involve reducing the number of steps, and thus the overall time required to execute consecutive scroll gestures. We added three scrolling options to our app:
- Scroll buttons. When a scrollable area is detected, a couple of buttons are displayed next to it. These allow the content to be scrolled by clicking on them. The downside of this solution is that it is not always reliable.
- New scrolling mode. Through a button added to the Action Menu, the user can enter a scrolling mode. Once in this mode, only one click is required to scroll the contents in a certain direction.
- Direct scroll actions. We added some buttons to the Action Menu that, once clicked, execute a scroll action in a specific direction.
- Other comments. In addition to the implemented solutions, other proposals also came up:
- Edge scroll. Perform continuous scroll actions when the pointer is on one edge of the screen.
- Motion-based scrolling mode. New scroll mode in which scroll actions are performed as the pointer moves in a certain direction, even after the edge is reached.
Task 2. Zooming an image
- What did we ask? Given an image, the user must zoom it.
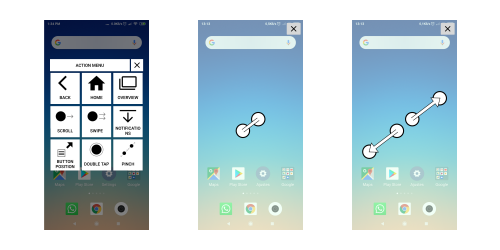
- What happened? The user opened the Action Menu in search for an option to enlarge the image. After discarding other worse options, the user clicked on the “Pinch” button to enter the pinch mode. In this mode, the user should perform two clicks to describe a pinch gesture. The first one at the beginning of the gesture and the second one at the end as depicted below. For most users, this step was very confusing and the facilitator had to provide some guidance in order to complete the task.

- Problems identified. First, the icon and the name of the gesture are not obvious for most users. Second, trying to perform the pinch gesture indirectly is complex and not very intuitive.
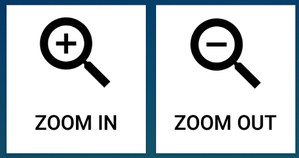
- Suggested solutions. To solve both problems, we decided to add two new zooming buttons to the Action Menu as depicted below. Such actions allow you to directly perform a zoom in and out gesture respectively.

- Other comments. This solution provides a method to zoom contents in a simple manner but lacks a way to set the position and magnitude of the gesture. Therefore, another solution (not yet implemented) consists of a new zoom mode in which it is possible to easily change the location and magnitude of the gesture, and quickly execute successive zoom in or out actions.
Task 3. Composing text
- What did we ask? We asked the user to write a brief random text with the on-screen keyboard
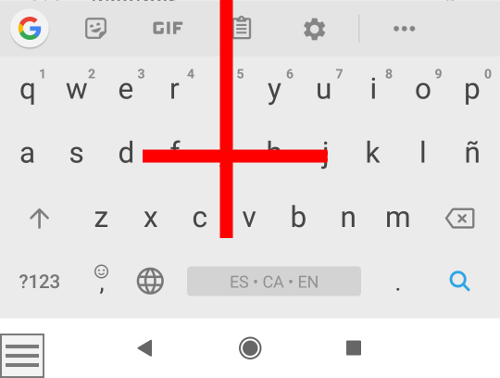
- What happened? While the user was typing, we observed how the bars hid the character she was trying to insert as depicted below.

- Suggested solutions. The solution is as simple as making the bars semi-transparent.
Task 4. Dealing with involuntary touches
- What did we ask? Move the on-screen pointer to a specific location using a joystick-like mouse device.
- What happened? As the user had poor motion control of her upper limbs, sometimes she touched the screen involuntarily.
- Problems identified. Touching the screen automatically disabled Ease Mouse. This functionality was intended for easing the intervention of an assistant, but in this case, had unintended consequences.
- Suggested solutions. The solution is as simple as adding a configuration option that prevents Ease Mouse from being deactivated when the screen is touched.
Task 5. User training
- What did we ask? We asked the facilitator to teach the user how to use the application.
- What happened? The facilitator combined short explanations with simple tasks he asked the user to perform. To do the latter, he had to improvise the tasks using the Ease Mouse main screen and third-party applications such as Google Maps.
- Problems identified. There was really no problem because the facilitator had enough expertise to improvise various usage scenarios. However, always relying on improvisation does not seem the most efficient approach.
- Suggested solutions. The solution, still not implemented, involves adding a guide or tutorial which helps the user to get started and provides an environment to try the app.
Improving Ease Joypad
Task 6. Moving the pointer
- What did we ask? Move the pointer using only two switches to a certain position of the screen. The person participating in the test was already a regular user of switches. We used a setup consisting of two switches connected to a smartphone through a connection box. One switch was used to move the pointer to the right while pressed, and the other switch moved the pointer to the bottom when pressed. If the pointer reaches one end of the screen, it automatically appears on the other side.
- What happened? She was able to move the pointer freely across the screen with quite good precision.
- Problems identified. The speed of the pointer was too slow for this user which felt somewhat frustrated.
- Suggested solutions. Switch based access usually involves waiting many times, so it is essential to try to reduce these delays. In this case, the solution involved adding new configuration options to adjust the speed and acceleration of the pointer.
Task 7. “Waking up” the smartphone
- What did we ask? Return from the sleep mode (e.g. the same effect as pressing the power button) by using the switches.
- What happened? Actually, we did not ask the user to perform this task. It was the other way around. The user, after a few days using Ease Joypad, asked us how to awake the smartphone through the switches.
- Problems identified. It was basically a technical issue. The connection box used to plug the switches was detected as a gaming device by Android. The two switches were connected so that when pressed it was like moving the joystick to the right or to the bottom. It turns out that Android does not exit the sleep mode when moving the joystick, but it does when pressing any other button.
- Suggested solutions. The solution involved connecting the switches to inputs other than those of the joystick directions. This also implied that we needed to add a new feature to remap the function of each button.
Improving Ease Touch
Task 8. Dang buttons!
- What did we ask? Press the play button to start a video already visible on the screen. To do so, the user had to hold the finger down over the button for a few moments.
- What happened? The participant, due to her involuntary movements, mistakenly touched the physical buttons of the tablet several times distorting the test completely.
- Problems identified. The behavior of the physical buttons is not managed from Ease Touch.
- Suggested solutions. The solution, not yet implemented, is to intercept those buttons and block their default behavior.
Task 9. More zoom in
- What did we ask? Zoom in on a given picture.
- What happened? The user selected the appropriate action (pinch) in the Action Menu without too much difficulty and the app entered in pinch mode. There, instead of indirectly describing the pinch gestures through two clicks, she tried to perform the gesture in a conventional way (i.e. by pinching on the screen with her fingers). After seeing this, we disabled Ease Touch and observed how the user was able to perform the pinch gesture without the aid of our app.
- Problems identified. As in one of the tests with Ease Mouse, trying to perform the pinch gesture indirectly is complex and not very intuitive. But the biggest problem here was that Ease Touch was preventing the user from performing an action that she could execute directly.
- Suggested solutions. The solution was to allow the user to enable Ease Touch only when she really needs it (for example, in people with Parkinson’s we found to be very useful when typing on the keyboard). In our case, we added the minimize option that allows you to quickly enable and disable Ease Touch.
- Other comments. In addition to the proposed solution, we are also considering adding an option that limits the operation of Ease Touch to the keyboard.
Now is your turn!
Below is a summary of not yet implemented features we think can be useful, but we want to hear from you.
Which features would you like to see implemented? Did you stumble upon some bug or other issues? Want to suggest new features? Comments or questions?
- Edge scroll. Perform continuous scroll actions when the pointer is on one edge of the screen (only for Ease Mouse and Ease Joypad).
- Motion-based scrolling mode. New scroll mode in which scroll actions are performed as the pointer moves in a certain direction, even after the edge is reached (this makes sense when using devices like joysticks and gamepads and only for Ease Joypad and Ease Mouse with a joystick control).
- New zoom mode in which it is possible to easily change the location and magnitude of the gesture, and quickly execute successive zoom in or out actions.
- Guide or tutorial which helps the user to get started and provides an environment to try the app.
- Intercept the physical buttons of “Back”, “Start” and “Overview” (or “Recents”) and disable or give them other functions (for Ease Touch only)
- Ease Touch only for keyboard.